前言
搞前端开发的如果只停留在使用者的层面,那就太 low 了。大前端的世界丰富多彩。涉及 native 开发的有 facebook 的 react native(react 系的),阿里的 weex(vue.js 系的)后脚跟进,当然还有以基于 phonegap 的 ionic 为首的 hybrid 开发大行其道。涉及 PC 桌面端跨平台的有 electron 和 nwjs。而这里说到的小程序主要是指 微信小程序(以微信小程序为例,其他百度小程序、支付宝小程序、今日头条小程序等都与微信小程序神似……)
当我们打开小程序发生了什么?
Duang, Duang, Duang 那三个点在转啊转,大家应该都猜到,一定是拼命在加载此什么东西了。原来此时微信 正在加载小程序的完整包。其命名的格式一般是数字命名的如:_-2082693788_4.wxapkg。
根据官方描术,这个包文件里面就包含了 逻辑层的 js 及 视图层的 wxml、wxss 还有一些小程序的 配置 json 文件。如下图:

那么这堆东西加载完之后,如何渲染页面呢?好吧,先简单了解一下一些先驱们正在做的事情。
如 react native,让大家可以使用前端的技术 react 来进行 native 开发。怎么玩?react native 构建时,会把你的项目文件 react 写的前端页面全部打包成一个 jsbundle 即 js 包、一个 android 项目及一个 ios 项目;之后你可以把这个 js 包上传到项目中已经配置好的 cdn 地址服务器上,把 android 项目打包出 apk 文件,把 ios 项目打包出安装包(可以是用苹果开发者帐号打包上传到 appstore 或者非开发者帐号时打包上传到蒲公英等企业测试包)。weex 与 rn 类似,也把 jsbundle 打包出来上传到 cdn 服务器,也分别生成了一个 android 项目及一个 ios 项目。因为 APP 里面已自带的 javascript 引擎可以对 js 进行解释及处理,并生成相应的 UI 交互界面。这里主要是 javascript 引擎与原生界面的互动。用户安装了相应单独打包出来的 APP 后,打开 APP 运行时都是先去跟服务器校验一下 jsbundle 包的版本,如果版本变化了,就会自动去 cdn 地址下载更新最新的 jsbundle 包来完成 APP 的热更新。
那么,小程序是怎么玩的呢?我们先看看小程序官方文档是怎么介绍的。
小程序的运行环境
| 运行环境 | 逻辑层(jscore) | 渲染层(webview) |
|---|---|---|
| iOS | JavaScriptCore | WKWebView |
| 安卓 | X5 JSCore | X5 浏览器 |
| 小程序开发者工具 | NWJS | Chrome WebView |
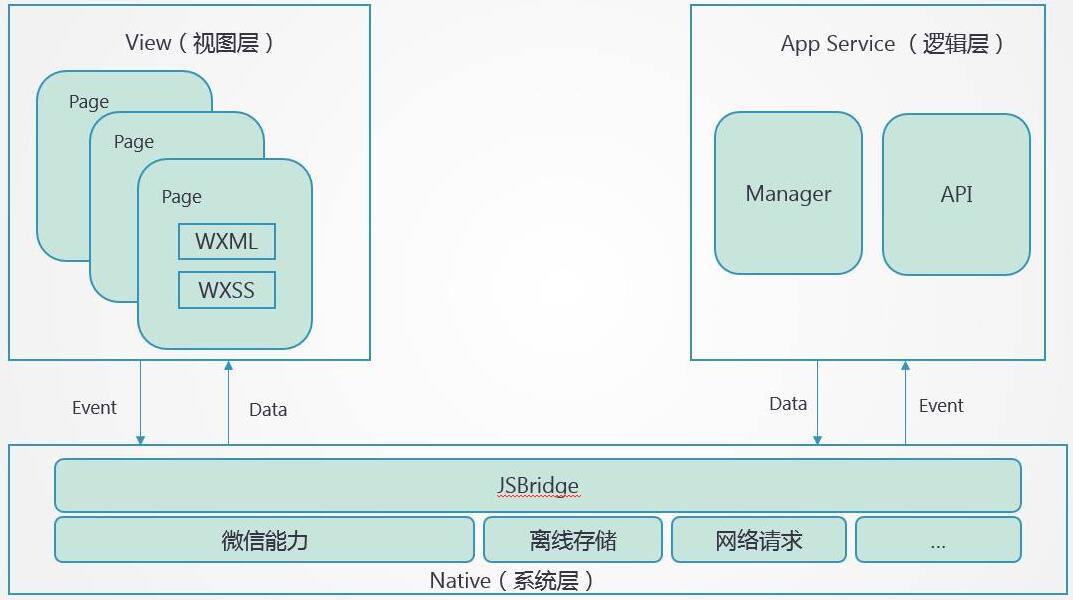
很明显,逻辑层的js代码也是向前辈们学习,运行在 javascript 引擎里面,然后小程序 创新的地方是它用了 双线程处理,另外一个线程专门用来处理渲染层的 webview。没错,视图层的代码都运行了在实实在在的 webview 里面。但因为所有的逻辑处理都是由运行在 javascript 引擎里面的逻辑层代码控制,所以不能处理原生浏览器的 dom 及 bom。
实现猜想:这是一个 MVVM 框架,而这个过程都是由逻辑层发送数据变更到视图层,然后视图层因为存在一个内置的类 Vue 的框架 js 库,通过 virtualDom 及 diff 算法来控制渲染层来控制各种交互处理及界面变化及优化渲染。
逻辑层与视图层之间是通过 jsBridge 进行数据交互的,有做过 APP 的混合开发的人一定知道 hybrid 开发时需要用到 jsbridge / WebViewJavascriptBridge 来处理 webview 中的 h5 页面与 app 之间的数据传递,而这原理其实主要是 url 传值,动态创建隐藏的 iframe 并通过 src 传 url 值。
而小程序就是用到了这些技术,双线程运行。当你打开了小程序相当于,打开了 一个 javascript 引擎用于处理逻辑层 js 代码;打开了一个或者多个 webview 进行相应的页面的处理,这就限制了 路由的层及不能超过 5 层,这样会导致同时打开了 5 个 webview 影响小程序的性能。还有整个包打包文件不能超过 1M,影响小程序的加载速度。
小程序的开发者工具
由上面的小程序的运行环境的表可以看到,小程序的开发工具是用 NWJS 开发的。这应该是与腾讯团队的强大的 C++ 背景有很大的关系,因此在 nwjs 及electron 之间选择了对 C++ 控制 js 更加方便的 nwjs 来进行使用前端技术开发跨平台的桌面端的应用。
NWJS,它本身也是基于 WEB 技术体系实现的,据说开发工具是 nwjs + react,nwjs 是什么:简单是说就是 node+webkit,node 提供给我们本地 api 能力,而 webkit 提供给我们 web 能力,两者结合就能让我们使用 JS + HTML 实现本地应用程序。既然有 nodejs,那上面的打包选项里的功能就好实现了。