前言
前端mvvm框架好多,这个概念大家都知道是由后端开发那边传过来的。后端开发最开始是比较经典的MVC框架,当然前端也有MVC框架,比如比较经典的backbone.js就是比较经典的前端MVC框架(都好几年没更新了,估计没啥用户了),后面微软在其前端应用上首次提出了mvvm框架,再到后来我们当前最热的前端框架Vue.js。在这系统的文章中,我们不会由复杂的vue.js着手来学习,我们先由简单的概念开始,一步一个demo来学习前端mvvm到底是什么鬼?
传统的前端开发方式
传统的前端开发思路是jQuery一招鲜,使用jQuery可以直接去修改Dom节点内容,Dom节点操作优先。如果需要更新某些节点,直接去使用其强大的选择器修改就是了,如下面的demo:
See the Pen jQuery Dom by Nelson Kuang (@nelsonkuang) on CodePen
1
html代码如下:
<h2>The person below will change in <span id='timer'>5</span> seconds</h2>
<div>Name: <span id="name">Nelson Kuang</span></div>
<div>Age: <span id="age">18</span></div>js代码如下:
$(function(){
var newPerson = {
name: 'Gary Li',
age: 20
}
setTimeout(function(){
// 传统jQuery方式操作Dom
$('#name').html(newPerson.name)
$('#age').html(newPerson.age)
}, 5000)
})使用MVVM框架的开发方式

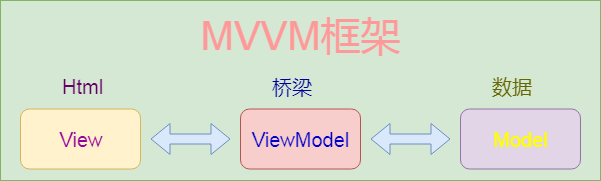
使用mvvm的方式如何呢?其开发思路与传统的Dom节点优先不一样,mvvm操作是数据驱动,数据操作优先,即繁琐的Dom节点操作早已被封装好到ViewModel里面,我们只需关注于数据层Model的操作层面。如下面Demo – 我们来实现一个最简单的前端mvvm框架:
See the Pen MVVM WAY by Nelson Kuang (@nelsonkuang) on CodePen
1
View层代码如下:
<h2>The person below will change in <span id='timer'>5</span> seconds</h2>
<!-- 下面是 mvvm 中的 View层 -->
<!-- View层 start -->
<div>Name: <span id="name">Nelson Kuang</span></div>
<div>Age: <span id="age">18</span></div>
<!-- View层 end -->Model层代码如下 :
// --------- Model层 ----------
var newPerson = {
name: 'Nelson Kuang',
age: 18
};ViewModel层代码如下,给数据绑定事件的方式除了Object.defineProperty其实还可以用Es5中的get/set关键字,这里我们先用Object.defineProperty来做Demo:
// --------- viewModel层 ----------
Object.defineProperty(newPerson, 'name', {
set: function (x) {
if (x !== this.oldPropValue) {
document.querySelector('#name').innerHTML = x
this.oldPropValue = x;
} else {
console.log('name的值没变')
}
},
get: function () {
console.log('in property get accessor');
return this.oldPropValue;
},
enumerable: true,
configurable: true
});
Object.defineProperty(newPerson, 'age', {
set: function (x) {
if (x !== this.oldPropValue) {
document.querySelector('#age').innerHTML = x
this.oldPropValue = x;
} else {
console.log('age的值没变')
}
},
get: function () {
console.log('in property get accessor');
return this.oldPropValue;
},
enumerable: true,
configurable: true
});如下面代码,现在尝试更新Model层数据,View层应该就可以自动更新了。
setTimeout(function(){
// mvvm 数据驱动开发方式
newPerson.name = 'Gary Li'
newPerson.age = 20
}, 5000)结束语
对比了上面的传统的jQuery的方式来开发与MVVM方式来开发的Demo,相信大家对前端开发方式的转变有了更好的理解,为什么要这样搞呢,因为传统的频繁操作Dom节点的开发方式搞小一点的项目还可以,但当项目复杂度高一点点的话,就会出现一系列的问题,如频繁操作Dom严重影响页面性能,代码管理混乱及难以维护等。下一节我们将更加深入一点点来完善上面的Demo。