背景
谈到后台管理平台,很多人用过林林种种的各种各样的后台管理平台,前端还没兴起的时候,后台管理平台一直是后端一锅端的。各种开源的后台 CMS 类的管理平台,不管你是基于何种后端语言的,总可以找到不少开源的管理平台类的代码,但版面设计风格是比较死板和带着强烈的第二次工业革命的感觉。后面,随着前端技术的兴起,开始出现各种风格的前端 UI 库。典型的代表是 Bootstrap 的出现。bootstrap 的出现引领着后台管理平台的风格逐渐趋于大同,设计非常简洁和唯美,一直到现在风靡一时的谷歌的 Material Design 感觉也带着强烈的 Bootstrap 的烙印。随着设计风的变化,后台管理平台对前后端的分工也有着不同程度的影响。一开始是后端一锅端;后来前端写模版静态页,后端套模版实现业务逻辑;到最后前端框架(如 React,Vue 等)及各种 UI 库的兴起,还有微前端的崭露头角,逐渐流行前后端分离的实现方式,后端只负责提供数据接口,前端实现所有业务逻辑及前端交互效果。
何为大型综合管理类平台
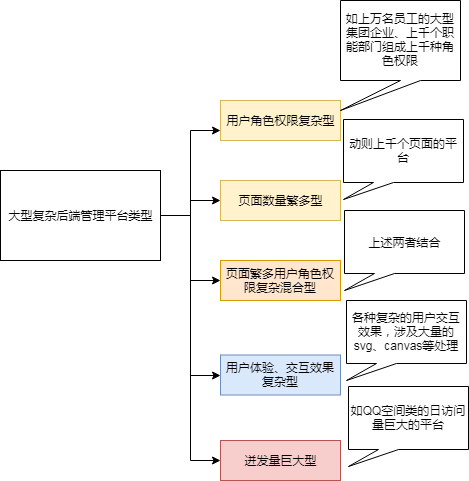
笔者认为功能页面超过 80 个,就可以算作大型的综合管理平台了。但页面的数量只是其中的一个比较直观的指标;除此之外,复杂的权限及角色、角色组的配置也会使得管理平台的复杂度陡增;然后,不同的角色组控制菜单及页面功能的动态渲染那必然需求额外的角色、权限及菜单后台管理来配置;其次,复杂的用户交互体验设计也是一个衡量平台复杂度的一个重要指标;还有,如果需要页面可动态的增删改并支持实时生效热更新,而不需要全量发包及冷重启这需要整体的精妙的前后端架构设计;最后也是最重要的一点,系统支持的并发访问量非常关键。这里面提到的每一点都可以作为单独的知识点作为研究的方向来研究,来优化系统的架构设计。

传统前后端不分离

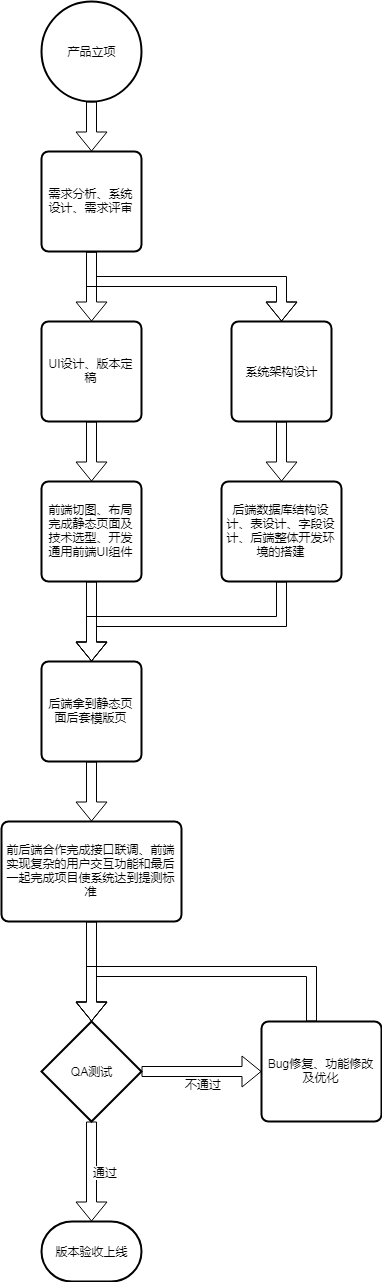
传统的方式是如何来解决上面所提的需求?最常见的是使用 .NET 或者 PHP 来实现。前端切图完成静态页面及页面交互的效果,然后交给后端套模版页面,使用 jQuery 一招鲜,写好或者选取好通用的 UI 组件(alert, dialog, toast 等等)提供给后端使用即可。因此,此方式通常要求后端会写简单的 js / jQuery。
.NET、PHP 与 java 不一样,支持页面的动态增删改及实时热更新,并不需要重启服务。因此,每增加一个页面,开发好后,只需在后台配置好相应的入口、菜单及修改好相应的页面局部发布就可以完成热更新。
优缺点:此方式实现起来,菜单、页面增删改非常灵活,另外对于交互相对简单的系统非常适用,小白用户上手容易。但不利于代码的管理,前端维护一套,后端维护一套,然而由于后端写的JS代码不规范,极有可能导致系统的代码难以迭代;同时,如果交互体验相对复杂,会使得前后端耦合度过高;另外,若要进行前后端系统优化也是一项异常艰巨的任务,因为前后端混搭式的开发,优化起来需要沟通得更多。
前后端分离

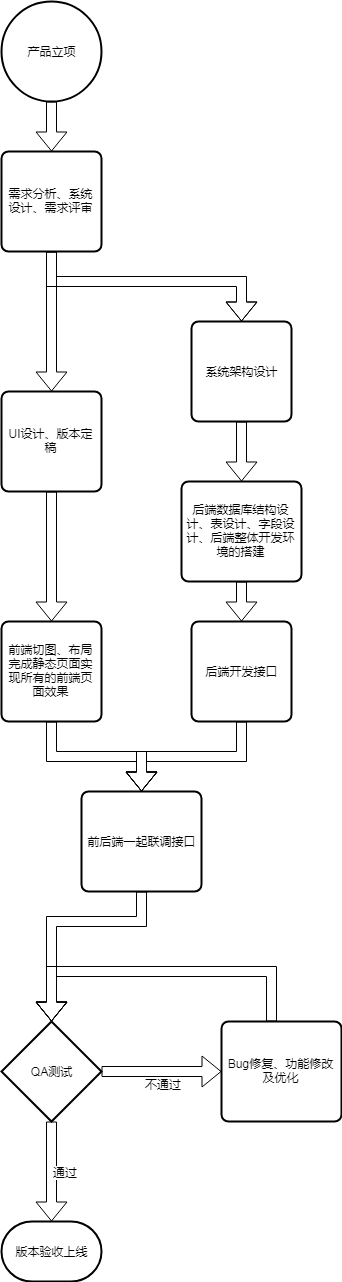
由于各种前端框架的兴起,让前后端实现完全分离变得可能。此时,前后端的完全分离解耦,前后端只通过接口进行交互,已经不需要关心后端如何实现了。笔者认为,此时的后端管理平台在前端的表现式是多个单页面程序(SPA)组成的结合体,或者使用多模块多入口的方式以最大程度的共用项目中组件及模块(如 Vue-cli 2.x 项目中中,通过配置 webpack 实现项目多入口多模块,vue-cli 3.x / 4.x 项目则可配置 vue.config.js 文件实现),近期微前端解决方案的兴起也能很好的解决这种问题。
要实现大型综合管理平台如果使用前后端分离的方式该如何进行?因为大型平台的复杂度,页面繁多,更适合把所有功能模块分而治之。系统有一个统一的门户入口,然后在门户界面上有多个子功能模块入口。当然,每个小的功能模块都是一个单页面模块(SPA)。
角色组及权限控制可以通过接口及路由进行动态控制,这些需要在后台配置控制。
优缺点:此方式实现起来,代码维护与管理非常方便,前后端实现完全分离。但若要进行菜单、角色组及权限的控制将非常不灵活,每次权限的变更前端需要重新打包发布代码,菜单、角色组及权限的控制的工具量主要在前端这边。不利于小白用户的使用。要优化这问题,可以针对路由进行优化,让接口控制角色组对应的菜单显示与否,或者用接口对路由进行鉴权;此方式,系统每增加一个功能,权限配置的后端管理系统上可以增加对应的功能(主要配置如:页面 url “/xxx/index”、页面名称、可访问角色组有哪些)可供用户进行权限配置;而前端则预置了所有的功能,根据接口进行过滤显示,根据接口进行鉴权拦截路由。
改良版实现方式:使用代码生成器的方式,通过可视化的角色与权限配置一键生成前后端代码,典型的例子如:jeecg-boot【java】 和 RuoYi【java】。

总而言之
前后端分离方案更加优于前后端不分离的方式。只要适当控制后子模块的粒度大小、合理的把大型的复杂的系统分而治之、设计好菜单的动态输出及路由的鉴权方式,就可以把前后端分离方案应用得很溜,让整个系统非常便于迭代。
附:《系统设计原则》
以技术先进、系统实用、结构合理、产品主流、低成本、低维护量作为基本建设原则,规划系统的整体构架。
先进性:
在产品设计上,整个系统软硬件设备的设计符合高新技术的潮流,媒体数字化、压缩、解压、传输等关键设备均处于国际领先的技术水平。在满足现期功能的前提下,系统设计具有前瞻性,在今后较长时间内保持一定的技术先进性。
安全性:
系统采取全面的安全保护措施,具有防病毒感染、防黑客攻击措施,同时在防雷击、过载、断电和人为破坏方面进行加强,具有高度的安全性和保密性。对接入系统的设备和用户,进行严格的接入认证,以保证接入的安全性。系统支持对关键设备、关键数据、关键程序模块采取备份、冗余措施,有较强的容错和系统恢复能力,确保系统长期正常运行。
合理性:
在系统设计时,充分考虑系统的容量及功能的扩充,方便系统扩容及平滑升级。系统对运行环境(硬件设备、软件操作系统等)具有较好的适应性,不依赖于某一特定型号计算机设备和固定版本的操作系统软件。
经济性:
在满足系统功能及性能要求的前提下,尽量降低系统建设成本,采用经济实用的技术和设备,利用现有设备和资源,综合考虑系统的建设、升级和维护费用。系统符合向上兼容性、向下兼容性、配套兼容和前后版本转换等功能。
实用性:
本系统提供清晰、简洁、友好的中文人机交互界面,操作简便、灵活、易学易用,便于管理和维护。具有公安行业风格界面和公安行业习惯操作的客户端界面。在快速操作处理突发事件上有较高的时效性,能够满足公安联网指挥的统一行动。
规范性:
系统中采用的控制协议、编解码协议、接口协议、媒体文件格式、传输协议等符合国家标准、行业标准和公安部颁布的技术规范。系统具有良好的兼容性和互联互通性。
可维护性:
系统操作简单,实用性高,具有易操作、易维护的特点,系统具有专业的管理维护终端,方便系统维护。并且,系统具备自检、故障诊断及故障弱化功能,在出现故障时,能得到及时、快速地进行自维护。
可扩展性:
系统具备良好的输入输出接口,可为各种增值业务提供接口,例如GIS电子地图、手机监控、智能识别等系统。同时,系统可以进行功能的定制开发,可以实现与公安内部系统的互联互通。
开放性:
系统设计遵循开放性原则,能够支持多种硬件设备和网络系统,软硬件支持二次开发。各系统采用标准数据接口,具有与其他信息系统进行数据交换和数据共享的能力。