Ray
What is Ray? Ray is known as casting a ray line from a point (Ray Origin) in space to a point or to a certain direction (Ray Direction) in space. Literally, a ray is a line segment that starts at a point and extends in a direction. We can use two values to define a ray: the origin and the direction. What ever dimension space the ray is in, we can use the origin and direction to define a ray. Ok, so how to define a ray origin and direction? Commonly, we can use vectors to define the origin and direction. When it comes to vectors, Wow! vector is the awesome thing that we can use it to define almost anything in many cool areas including Space, Artificial Intelligent (AI), Convolutional Neural Networks, etc. Don’t known about vectors? Just dive into Linear Algebra and you’ll understand.
Ray Casting
Ray Casting can be simplely described: “Cast or fire a ray from a point in space and stop when it intersects with a surface.” In Computer Graphics, Ray Casting is a process of casting a ray from a point in space to certain direction, and then we
can find all colliders in space. Wa may optionally find the certain colliders by providing a maximum distance in the direction of the ray. Dive into Unity’s Raycast function to see how it works.

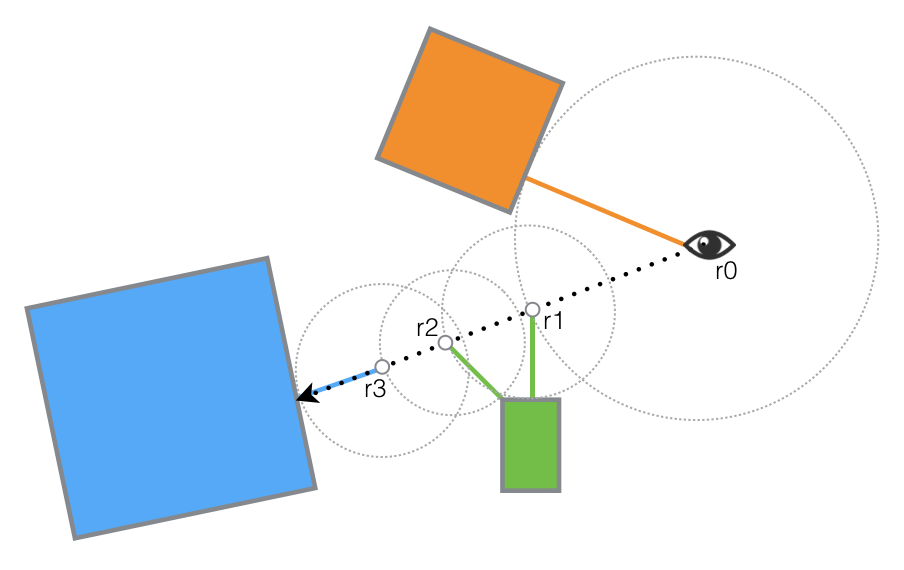
Ray Marching
Ray Marching is a process of casting a ray from ray origin in space to certain direction, and ray incrementally moves until the ray hits a closest object’s surface. But how to define a closest object? Signed distance fields (SDF) is a common way to describe the closest object in Shadertoy. In my opinion, Ray Marching can be considered as every single step of the ray’s moving will be used to determine if the ray hits a closest object’s surface. But how to calculate if the ray hits a closest object? Basically, sphere tracing is one classical type of implementation of ray marching. Imagine that we define a sphere with a radius of 1 and it’s center is right in the Coordinate Origin. Then each moves we can use the distance between Coordinate Origin and Ray’s current position to determine if the ray hits the sphere. In
this case, the ray will hit the sphere if the distance between Coordinate Origin and Ray’s position is less than or equal to 1, and finally there must be an end result – Either it hits and the intersect point of sphere will be drawn to the screen, or it reaches infinity and background will be drawn to the screen. That’s the core theory of Ray Marching. Here are some of my Shadertoy’s demos about Ray Marching. 【My Simple BingDwenDwen】 | 【3D Egg / Raindrop】 | 【2D Egg / Raindrop】

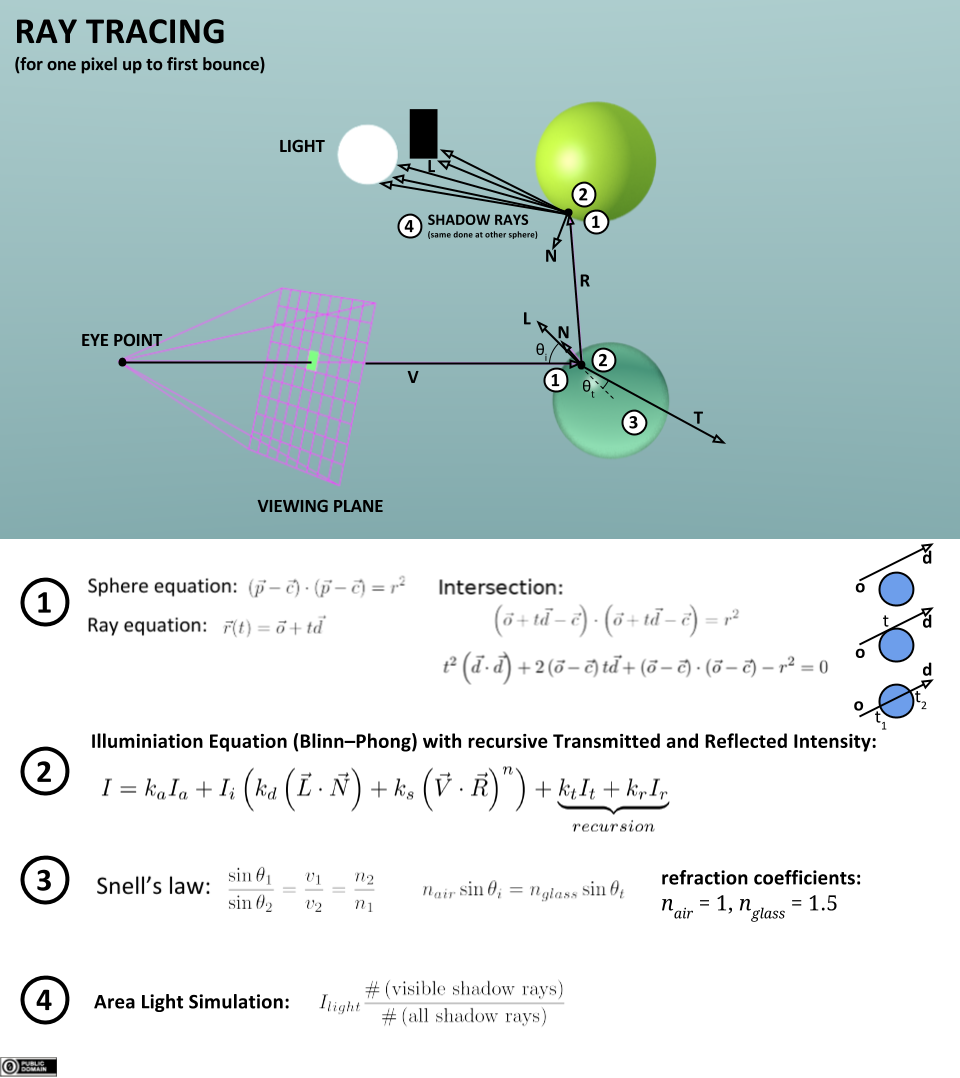
Ray Tracing
Ray Tracing is combinations of lots of Ray Casting operations. It may at first seem counterintuitive or “backward” to send rays away from the camera, rather than into it (as actual light does in reality), but doing so is many orders of magnitude more efficient. Since the overwhelming majority of light rays from a given light source do not make it directly into the viewer’s eye, a “forward” simulation could potentially waste a tremendous amount of computation on light paths that are never recorded. Ray Tracing works as the name implies – light rays are simulated and then traced from their endpoint to their origin. When a ray fires off, it will hit a certain object’s surface then calculate the intersection point of the ray and the object’s surface. Then recursively, it will cast a new ray from the intersection point to the refleted / refracted direction of the ray. And then it will hit some object’s surface again and calculate the intersection point of the ray and the object’s surface. And again and again, so on. Therefore, the shortcut taken in ray tracing is to presuppose that a given ray intersects the view frame. After either a maximum number of reflections or a ray traveling a certain distance without intersection, the ray ceases to travel and the pixel’s value is updated. In Shadertoy, we can dive into ig’s ray-surface intersectors to see how it works. Here are some of my Shadertoy’s demos about Ray Tracing.【A Simple Diamond】|【My Simple Pool】

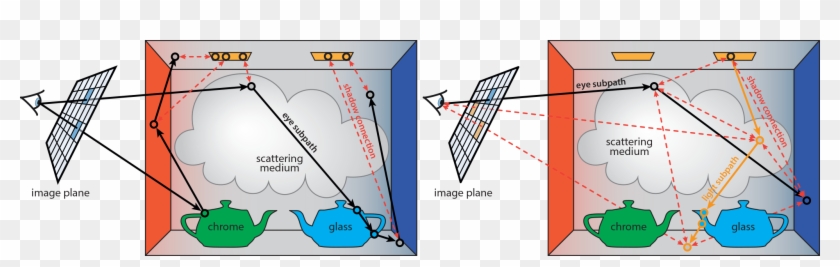
Path Tracing

Path Tracing is a combinations of hundreds or thousands of Ray Tracing per pixel instead of a single ray. It’s often called “Monte Carlo Path Tracing”. By putting Ray tracing and Monte Carlo integration together, a physics-based equation for describing the way light moves around a scene
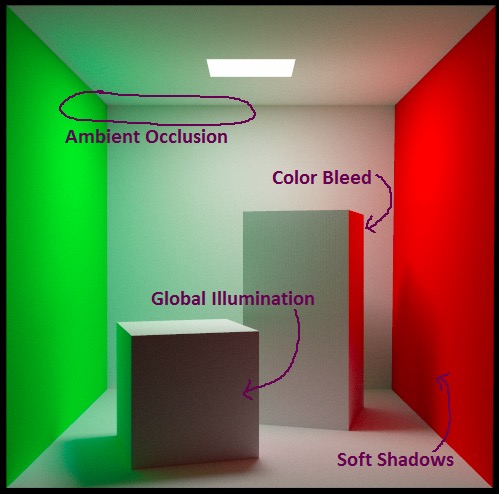
— and the use of Monte Carlo simulation to help choose a manageable number of paths back to a light source, Kajiya outlined the fundamental techniques that would become the standard for generating photorealistic computer-generated images. Sampling infinitive number of paths with finite resources is a key part of the process. In solving the rendering equation, path tracing automatically gets many graphical “features” which are cutting edge research topics of real time graphics, such as soft shadows, global illumination, color bleeding and ambient occlusion. Here are some of Demofox’s Shadertoy demos about Path Tracing.【Demofox Path Tracing 3】|【Demofox Path Tracing 2 】|【Demofox Path Tracing 1 】

References:
[1] Shadertoy Tutorial Part 6 – 3D Scenes with Ray Marching
[2] Physics.Raycast
[3] What is path tracing? And how does it compare to ray tracing?
[4] Basics about path tracing
[5] Path Tracing – Getting Started With Diffuse and Emissive
[6] Ray tracing (graphics)