前言
废话不多话,先找 gpt 帮忙开个头,it goes like this:)
在过去的四、五年里,学习 Web3D 一直是我不断探索和学习的一个领域。从一开始学习的时候,我就深深地迷上了这种技术所带来的无限可能性和创新性。在这个过程中,我不断地在探索和学习,不断地克服着困难和挑战。今天,回顾这些年来的收获和经验,我深深感谢自己的坚持和努力,也深深感谢这个领域里的各位前辈和同行,他们的经验和技术为我的学习之路提供了巨大的支持和帮助。然而,最近我开始关注更加深入和高级的图形编程技术,因此我决定开始学习 C / C++ 和 OpenGL,并将 Web3D 技术与之相结合。这不仅可以使我更好地理解和掌握计算机图形学的基本原理,也可以让我更好地实现自己的项目和构建更加高效和复杂的3D场景。在这篇文章中,我将不定期分享我从 Web3D 技术转向 C++ 和 OpenGL 图形编程的经历和心得,包括遇到的挑战和克服困难的过程,并希望以此鼓励更多的人不断探索、学习和学以致用。【感谢 chatgpt 3.5 帮忙 :)】
入门 learnopengl.com

看这个网站的 LOGO 就知道,敢号称【Opengl 学习资源的第一选择】,我尝试去找个第二的,好像的确找不到哈哈!接着 gpt 出场:)
LearnOpenGL.com 是 一个学习 OpenGL 图形编程的网站,它提供了全面和系统的教程,可以帮助初学者进入这个领域并逐步掌握 OpenGL 的基础知识和技能。LearnOpenGL.com 的教程结构非常清晰,分为多个级别,从基础到进阶,覆盖了 OpenGL 编程的各个方面,包括如何设置环境、渲染几何图形、处理纹理、实现光照、创建阴影效果等,每个环节都有详细的讲解和实战练习,使学习者可以从简单到复杂地逐步掌握 OpenGL 的编程技巧。此外,LearnOpenGL.com 还提供了丰富的 OpenGL 编程资源和实战项目,可以让学习者更加深入地了解 OpenGL 图形编程的本质和应用。总的来说,LearnOpenGL.com 是一个非常有价值和优质的 OpenGL 学习资源,适合想要进入这个领域或者加强自身 OpenGL 技能的学习者使用。
看介绍确实不赖,但万丈高楼,环境先行,让我们先搭 cpp 开发环境跑个 helloworld 先:(若有所思。。首先我已经有一定的 c/c++ 语言基础啦。。当年大学必修哈哈。。Leetcode 可以直接 cpp 刷起。在线编译。。借助 api 文档, c++ stl 标准库,可以直接 include 来使用。
此处有个小插曲,听说搞 CPP 的牛逼团队们,大家都有一个自己内部专属的 String 库:)What? 不要惊讶,这就 c/c++ 的世界!!Welcome to the real world!!
Cpp 开发环境搞起
这时找 gpt 不灵了,What?
Prompt: 如何搭建 win 10 下的 c++ 开发环境?
Answer:
要在Windows 10上搭建C++开发环境,您可以按照以下步骤:
1. 安装Visual Studio 。这是一个集成的开发环境,包括VC++编译器、代码编辑器和调试器等,可以极大地提高C++开发效率。通过Visual Studio Installer,您可以选择所需的功能和组件来定制安装。
2. 安装C++编译器。如果您不想安装Visual Studio,您可以选择安装Clang或GCC等其他编译器。Clang和GCC是两个常用的C++编译器,都可以在Windows上使用。
3. 安装C++集成开发环境(IDE)。除了Visual Studio,还有其他C++ IDE可供选择,例如Code::Blocks和Eclipse等。这些IDE提供代码编辑器、调试器和其他工具,以帮助您更轻松地编写、调试和测试代码。
4. 配置环境变量。将所选编译器和IDE添加到系统环境变量中,以便在命令行界面中快速访问它们。
5. 下载和安装所需的库。C++依赖于各种不同的库,包括标准库和第三方库。根据自己的需要下载和安装所需的库。
希望这些步骤可以帮助您搭建Windows 10下的C++开发环境。
老子虽然上古时期玩过 visual c++ 6.0、Visual Studio 2003 ,当年写过 win 桌面应用程序【嘴巴开始上扬】。但 this time! 能轻点吗?那玩意如何夸平台?
请度娘帮忙~,我能用 vscode 吗?答案 Yes。
搜 “VSCode配置C/C++” 关键字,来了来了,一大堆结果来了。。。
总的来说:
1、安装 gcc 强大的编译器套装
2、安装 vscode 与其所有 c/c++ 相关的插件
3、配置 .vscode 中的 3 个文件
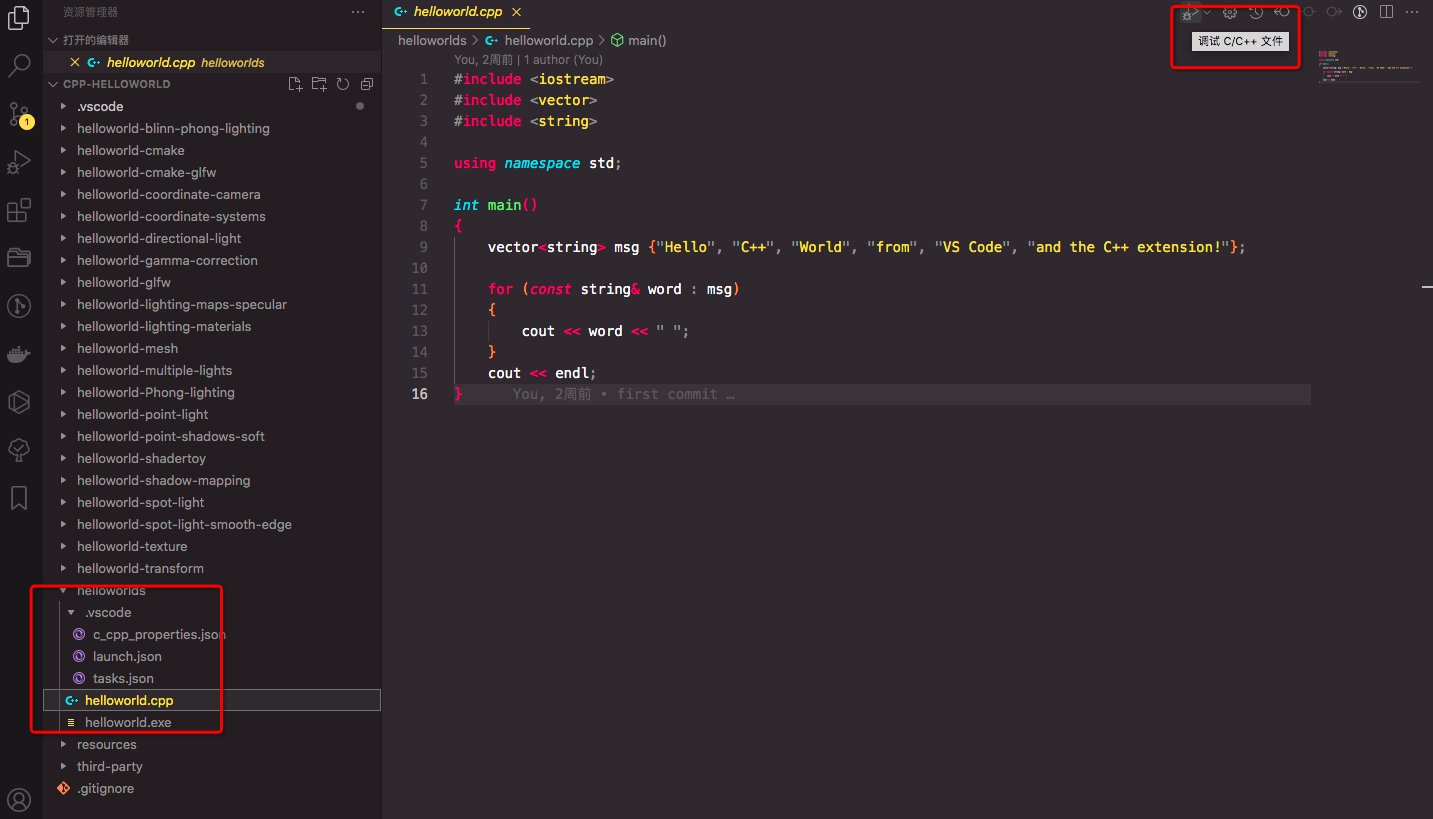
成了:

Helloworld 是能跑起来了,但如果我们随便打开一个开源的 cpp 项目,总会看到根目录下有一个 CMakeLists.txt 文件。速度 call gpt!!
Prompt: CMakeLists.txt 是什么?
Answer:
CMakeLists.txt是CMake构建系统的核心配置文件之一,用于描述如何构建一个项目。这个文件包含了一系列命令,告诉CMake如何生成编译器所需的Makefile或工程文件,以及如何编译源代码文件。在一个项目中,通常会有多个CMakeLists.txt文件,分别对应不同的目录和子项目。
CMakeLists.txt文件通常包括以下内容:
– 定义项目名称、版本号和描述等基本信息
– 设置编译器和编译选项
– 声明目标文件和库文件
– 添加依赖项和链接库
– 搜索源文件和子目录
– 定义编译和安装规则
通过修改CMakeLists.txt文件,开发者可以方便地控制项目的构建过程,如修改目标文件名、添加新的源文件、链接库等。由于CMake支持多种编译器和不同的平台,可以使用一个通用的CMakeLists.txt文件来描述不同环境下的构建过程。这也是使用CMake进行跨平台编译的主要优势之一。
Prompt: 为什么要用 cmake?
Answer:
CMake是一个跨平台的自动化构建工具,可以帮助开发者更轻松地管理和构建项目。CMake不仅可以生成Makefiles、Visual Studio项目和Xcode项目,还可以生成各种其他构建系统所需的配置文件。使用CMake,开发者可以使用统一的构建过程,无论是在Linux、Windows还是其他平台上构建项目,都能够获得一致的构建结果。此外,CMake还有很多其他特性,如支持模块化构建、增量构建、构建并行化等,使得开发者可以更高效地管理和构建大型项目。因此,使用CMake可以大大简化项目构建过程,提高开发效率和代码质量。
看来 cmake 不能落下啦:),这马上给办了
cmake 开发环境搞起
度娘,关键字 “windows vscode gcc cmake” 一搜,结果有了。挑几个全一点结果的搞起。
主要参考:【笔记】 C/C++ Windows – VScode配置C、C++环境(MinGW 、 cmake)https://blog.csdn.net/LawssssCat/article/details/127480005

各主要配置文件介绍:
.vscode/c_cpp_properties.json 文件是Visual Studio Code中用于配置C/C++项目语言服务和调试器的文件之一。它包含了一些关于C/C++编译器和头文件路径、编译选项、调试器及其设置等信息,这些信息使得VS Code编辑器能够正确地处理C/C++代码,并为调试C/C++代码提供必要的支持。
下面是c_cpp_properties.json文件的一些常见属性:
– “configurations”: 一个数组,其中包含了C/C++项目编译器和调试器的配置信息,一个项目至少需要一个配置。
– “name”: 配置名称,该名称可以随意命名,方便后续使用。
– “compilerPath”: 编译器路径,通常是gcc或clang的执行文件路径。
– “cStandard”: C语言标准,可以设置为”C99″、”C11″等。
– “cppStandard”: C++语言标准,可以设置为”Cpp17″、”Cpp20″等。
– “intelliSenseMode”: 设置IntelliSense模式,可以设置为”msvc-x64″、”gcc-x64″等。
通过配置c_cpp_properties.json文件,C/C++开发者可以自定义自己的编译器路径、头文件路径和库文件路径等,以提供代码补全和debug调试的支持。此外,VS Code还支持多重系统的编译器和不同版本的编译器,可以在需要时进行切换和选择,大大方便了C/C++项目的开发工作。
.vscode/launch.json 文件是Visual Studio Code中用于配置调试器的文件之一。它包含了一些关于调试的信息,如需要启动的程序、调试的参数、断点和调试器的选项等。通过配置这个文件,我们可以在VS Code编辑器中运行程序并进行调试。
以下是launch.json文件的一些常见属性:
– “version”: 配置文件版本号,目前版本为”0.2.0″。
– “configurations”: 一个数组,包含了所有的调试配置,一个项目至少需要一个配置。
– “type”: 使用的调试器类型,可以是”C++ (GDB/LLDB)”、”Python”等调试器。
– “request”: 如何启动和调试程序,可以是”launch”、”attach”等。
– “program”: 需要调试的程序的路径。
– “args”: 需要传递给程序的命令行参数,可以是多个参数。
– “cwd”: 运行程序时的工作目录。
– “preLaunchTask”: 在启动程序之前需要执行的任务。
通过配置launch.json文件,开发人员可以控制VS Code编辑器的调试功能,查看变量和堆栈、单步调试、设置断点、查看日志、查看调用栈等等。这些功能使得调试变得更加简单,同时提高了项目开发的效率。
.vscode/tasks.json 是Visual Studio Code中用于定义任务(Task)的配置文件之一,它允许用户配置一系列命令,以便在编辑器中启动和执行它们。任务可以是内置命令行工具、如编译器或调试器,也可以是任何自定义命令,如自定义脚本。
以下是tasks.json文件的一些常见属性:
“version”: 配置文件版本号,当前版本号为”2.0.0″。
“label”: 任务名称,这是在编辑器中显示的任务名称。
“type”: 任务的类型,可以是”shell”、“node”、”process”等类型。
“command”: 任务要执行的命令,可以是shell命令、命令行工具、脚本等。
“args”: 命令参数,如果需要传递参数时,可以在args中添加参数。
“problemMatcher”: 问题匹配器,可以用来解析输出的任务结果,以便在输出面板中显示错误信息。
使用.tasks.json文件可以提高开发者的效率,尤其在编译、运行或测试项目时。通过定义自定义命令,可以在Visual Studio Code编辑器中轻松启动和执行它们,而无需离开编辑器。同时,VS Code还支持任务绑定快捷键,这使得开发者可以更快更方便地执行任务。
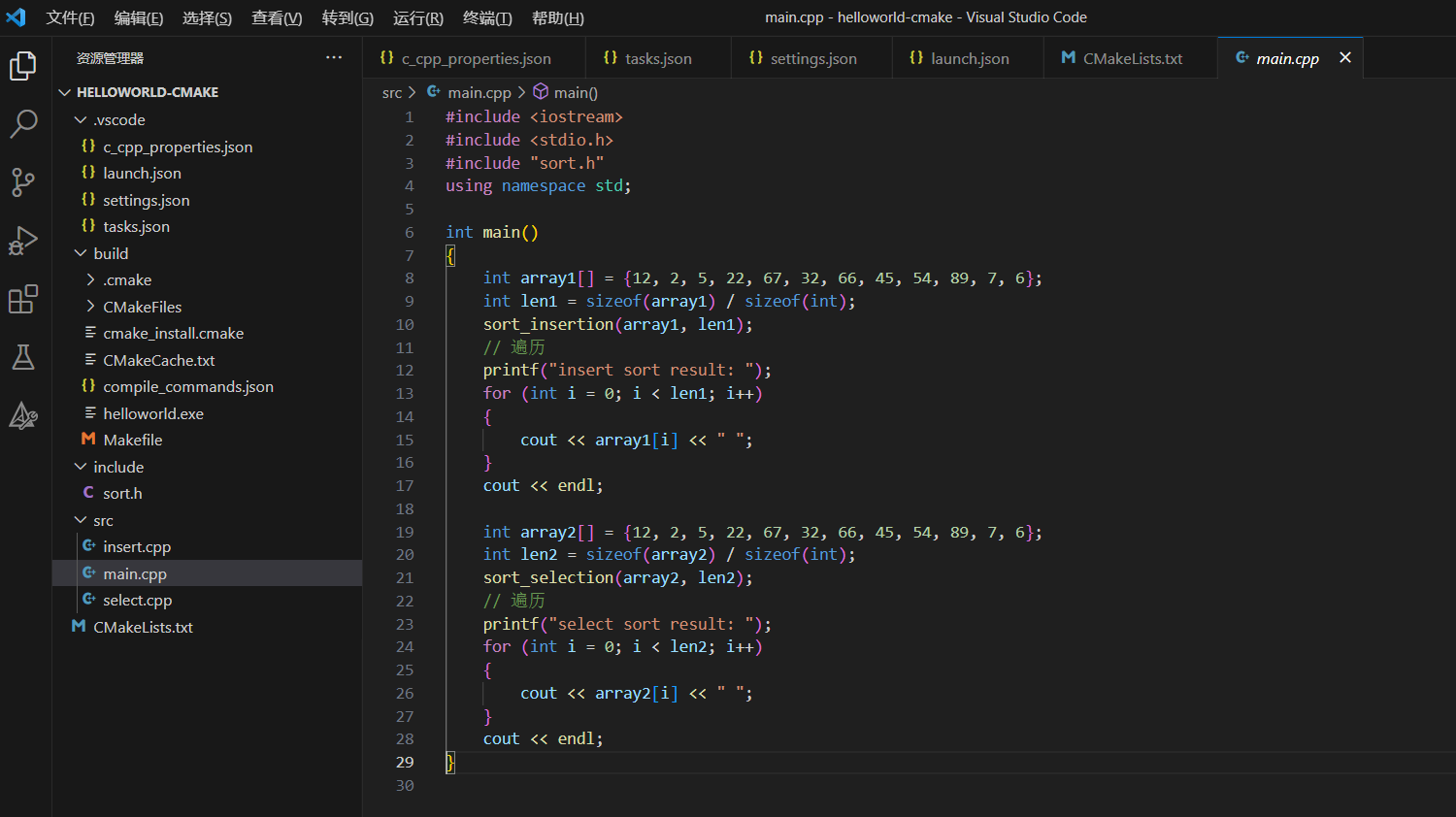
这几个文件有些自动生成,有些直接度娘提供,配置时主要注意路径对得上就行如本人的如下:
CMakeLists.txt,注意:这里面有些东西可以不配置,如 include_directories,link_libraries,还有 third-party 相关的哈哈,以后再用上。。:)
cmake_minimum_required(VERSION 3.0.0) # 版本号
project(helloworld) # 项目名
# link_libraries("${PROJECT_SOURCE_DIR}/lib/libglfw3.a") # 链接之前生成的静态库文件
get_filename_component(DIR_ONE_ABOVE ../ ABSOLUTE)
include_directories(include ${DIR_ONE_ABOVE}/third-party/includes) # 把 include ../third-party/includes 纳入包含目录中
link_libraries(${DIR_ONE_ABOVE}/third-party/libs/libglfw3.a) # 链接之前生成的静态库文件
# aux_source_directory(./src DIR_ALL_SRC) # src目录下所有文件取个 DIR_ALL_SRC 名字
set(DIR_ALL_SRC
./src/main.cpp
./src/insert.cpp
./src/select.cpp
${DIR_ONE_ABOVE}/third-party/src/glad.c
) # src目录下所有文件取个 DIR_ALL_SRC 名字
add_executable(helloworld ${DIR_ALL_SRC}) # 生成可执行文件
c_cpp_properties.json, 注意:third-party 的可以先不用配置上,后面高级点的玩意才用上:)
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**",
"${workspaceFolder}/include",
"../third-party/includes"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "D:\\ProgramFiles\\mingw64\\bin\\gcc.exe",
"cStandard": "c17",
"cppStandard": "gnu++14",
"intelliSenseMode": "windows-gcc-x64",
"configurationProvider": "ms-vscode.cmake-tools"
}
],
"version": 4
}launch.json
{
"configurations": [
{
"name": "C/C++: launch by cmake",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\build\\helloworld.exe", // 程序路径
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}\\build",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "D:\\ProgramFiles\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "Build my project" // tasks 的 label
}
],
"version": "2.0.0"
}
tasks.json
{
"version": "2.0.0",
"options": {
"cwd": "${workspaceFolder}/build/" // 工作区目录
},
"tasks": [
{
"label": "cmake",
"type": "shell",
"command": "cmake",
"args": [
".."
]
},
{
"label": "make",
"group":{
"kind":"build",
"isDefault":true
},
"command": "mingw32-make.exe", // 全局配置 or 绝对路径
"args":[
],
"dependsOn":[
"cmake"
]
},
{
"label":"Build my project",
"dependsOn":[
"make"
]
}
]
}
记得安装 vscode cmake tools 插件用于构建或者调试

【待续…】