前言
搞 APP 开发,如何设计好一套 APP 与 Webview H5 通讯的机制非常重要,如果稍微使用及了解一下就会知道,APP 与 webview 之前通讯主要是通过 javascript 来进行,如果再深入了解一下就会理解其中的原理。
APP 与 Webview H5 通讯 (这里介绍 url schema 桥接传值的方式、javascipt core 的方式类似)

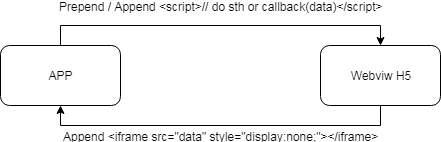
其实相互之前的通讯是比较简单,以比较常用的开源解决方案WebViewJavascriptBridge为例,webview 打开时,APP 会预先给 h5 页面注入了(prepend了)一些 js 代码,如(window.WebViewJavascriptBridge、window.WVJBCallbacks 等函数的定义);然后如果 h5 要向 APP 通讯则需要动态创建一个隐藏的 iframe 然后 ifame 的 src 格式为“https://__bridge_loaded__?data1=xxx&data2=xxx”,这样 APP 拦截一下 iframe 的 http 请求就可以获取得到 h5传来的数据及指令了;最后,APP 处理完后如何给 h5 返回处理结果呢?只需给页面动态添加 js 代码(Append <script> 方式,执行一下 WVJBCallbacks(data) 这些回调函数),就可以把结果传回给 h5 了。
整个通讯流程
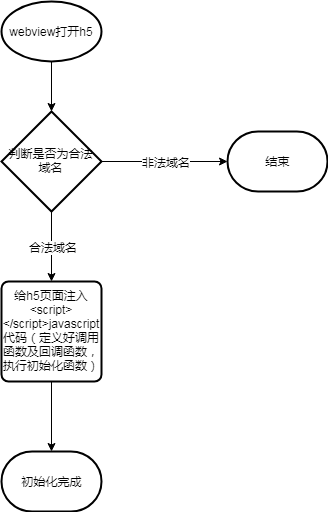
一、初始化

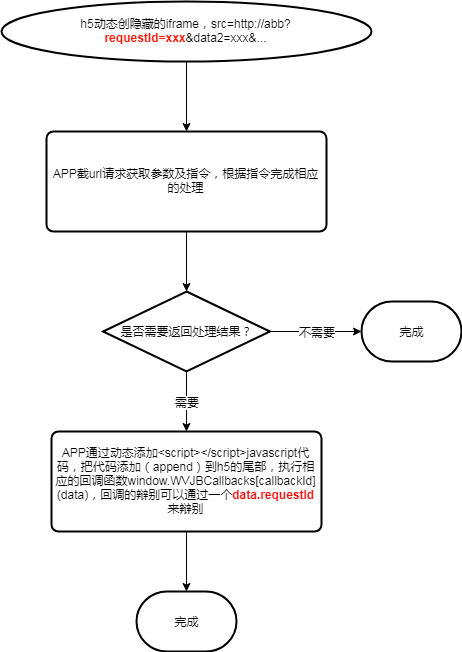
二、h5 向 APP 发送指令

三、Webview H5 调用 APP 接口函数及回调函数的设计
H5 端自定义回调函数队列及调用APP API接口函数
let app = {}
// app.apiIds = ....
// app.actionId = 0, 1, 2 ...
app.cbArr = []
app.sendToAPP = function (apiId, actionId, data, callback) { // 当然参数可以自由拼一下
app.cbArr[actionId] = callback // 所有callback入栈
window.appAPI(JSON.stringify({apiId, actionId, data}))
// ...
}与客户端约定好全局回调函数的格式:
window.javascriptCallback = function (res) {
const {actionId, data} = res // actionId 是每次调用 APP 接口时传的一个唯一标识码, data 是回调结果数据
app.cbArr[actionId](data) // 执行相应的回调
// other operations...
}与客户端约定好全局 h5 调用 APP 接口函数
window.appAPI(JSON.stringify({apiId: xxx, actionId: xxxx, data: {xxx:xxx,...}}))