前言
之前在 cnblogs 上写过一篇《Gatsby 上手指南 – 让你的静态网站用 react 来高逼格的写》介绍 Gastby V1 版本的使用,但现在 V2 版本出来了,想尝尝新,发现这版本改动不是一般的大,单单是安装过程就已经要折腾许久,安装方式也有点不一样,以前 V1 版直接建议全局安装 Gastby 脚手架,然后通过脚手架来初始化创建项目,V2 版则建议使用 npm 的新命令 npx 来临时安装 Gastby 脚手架,然后初始化 Gastby 项目后,脚手架会自动被删除,官网也有解释原因是因为怕用了不同的版本会导致依赖包混乱导致一些依赖关系错误问题。下面就罗列一些安装过程中可能遇到的坑:
安装过程遇到的坑,及如何填坑?
环境 win 7 64 位操作系统,当时不管 3721,打开教程直接就按教程的来,快速开始 Quick Start(https://www.gatsbyjs.org/docs/quick-start)
1、Create a new site(创建一个新的 Gastby 站点)
npx gatsby new gatsby-site坑随之而来,折腾了几种方式还是出现下面两种错误
MSBUILD : error MSB4025或者
MSBUILD : error MSB3428: 未能加载 Visual C++ 组件“VCBuild.exe...总结后面成功安装的应对方案:
首先看报错及安装过程,主要是卡在 sharp 这个包的本地安装及编译失败上,因为所有依赖包都基本已经下载完毕。
打开官网环境安装介绍(https://www.gatsbyjs.org/docs/gatsby-on-windows/)有提到可能会出现类似错误
Gatsby on Windows
Setting up your environment for building native Node.js modules.
Many Gatsby plugins and themes require building native Node.js modules, e.g. Sharp (a common Gatsby dependency used for image processing). To do so, you need a functional build environment (Python and Visual C++ Build Tools).The easy way to setup your build environment on Windows is to install the windows-build-tools package by running npm install windows-build-tools -g on an admin PowerShell console. Upon installing this package, it downloads and installs Visual C++ Build Tools 2015, provided free of charge by Microsoft. These tools are required to compile popular native modules. It will also install Python 2.7, configuring your machine and npm appropriately.
If your windows-build-tools installation stalls after Visual Studio Build Tools finishes, this remedy might help.
If npm install still fails…
Sometimes the windows-build-tools won’t properly install the required libraries. This is true if you already have a regular .NET development environment setup. This has been reported on Windows 10 x64 (and possibly other architectures or Windows versions).This might be your problem if, after running npm install on a Gatsby site, you see compilation errors such as node-gyp or sharp or binding.gyp not found.
If you suspect this is your problem, download the Visual Studio Community 2015 Package (also available from this direct download link) and install only the part of the package that interests us : Programming languages > Visual C++ > Common tools for Visual Studio 2015. Be sure to download the 2015 version of VS Community. For Visual Studio 2017, see instructions below. You can uncheck everything else. You don’t need to install the full VS2015 Express on your system and this won’t mess up your existing VS201x installs.
Common tools for Visual Studio 2015 inside the VS 2015 Community Package
Then run the commands on Gatsby:
npm uninstall node-gyp -g
npm config set python python2.7
npm config set msvs_version 2015
npm cache clean -f
npm install
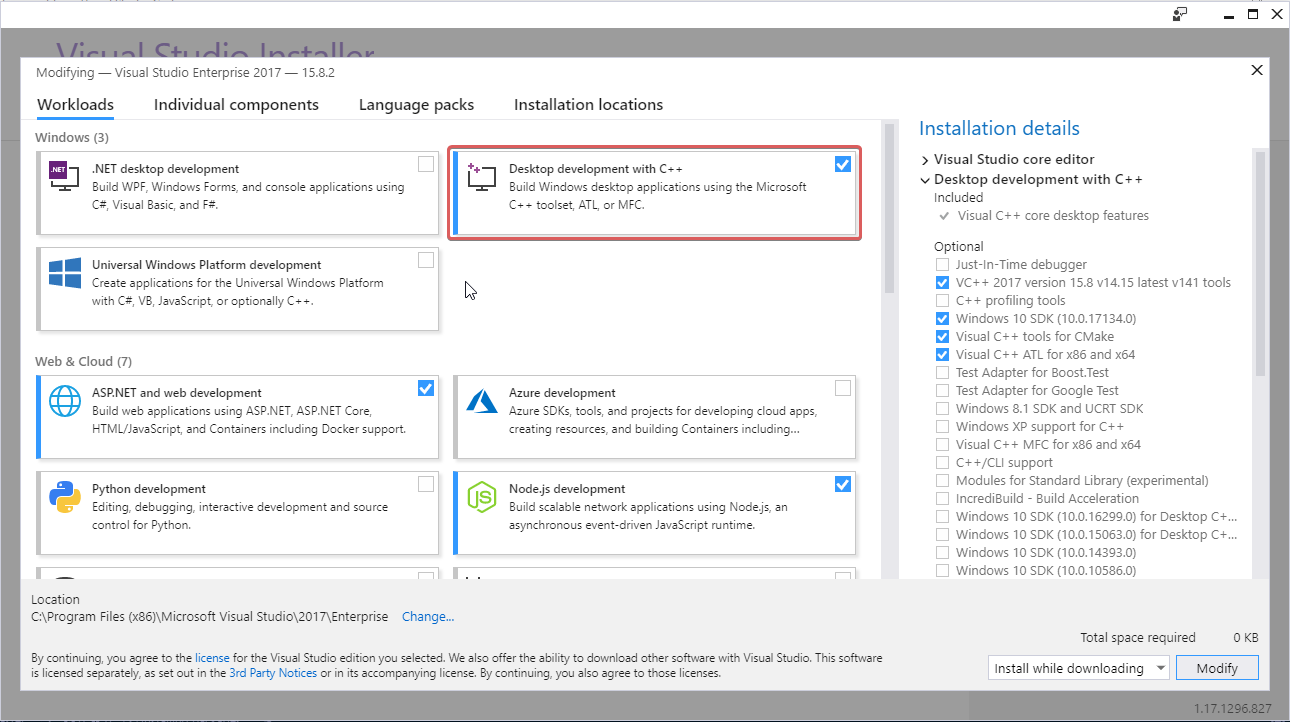
For Visual Studio 2017, download Visual Studio Community 2017 and install the Desktop development with C++ workflow. You can uncheck everything else.Desktop development with C++ workflow
In case you’ve already installed Visual Studio 2017, run the Visual Studio Installer.
Visual Studio Installer
In the products list, select the “More” dropdown beside Visual Studio 2017 and select Modify option. On the next screen select the Desktop Development with C++ workflow.
Visual Studio Installer
Then run the commands on Gatsby:
npm uninstall node-gyp -g
npm config set python python2.7
npm config set msvs_version 2017
npm cache clean -f
npm install
You should then be all set.If that still doesn’t work, refer to the node-gyp npm package homepage for further instructions and contact the node-gypteam on GitHub.
gatsby-plugin-sharp requires Node x64
Some plugins which depend on native NPM dependencies require the Node x64 build of Node.js. If you’re struggling to install gatsby-plugin-sharp, try installing Node x64 and removing node_modules and running npm install.gatsby-plugin-sharp requires libvips
Sharp uses a C library, libvips. If you are having issues while installing Sharp, try removing C:\Users\[user]\AppData\Roaming\npm-cache\_libvips.
上面大概的意思是,我们需要准备一些本地编译 vc 项目的环境(全局安装 windows-build-tools 即可),因为 Gatsby V2 比较新,我直接把 node 升级,下载安装到 64 位最新版本,npm 也是一样升级到最新版本。上面提到系统需要的 Python 版本是 2.7,我先把本地安装的 3.5 版本卸载,然后通过下面的命令,管理员权限打开 PowerShell 命令行安装(不用 cmd,觉得失败率高……)
npm install windows-build-tools -g上面的命令会自动安装 python 2.7 版本及 vc 的构建环境。如果要选择安装则可按下图勾选安装,

安装完之后,可以配置一下 npm 或者 yarn 环境中的 python 目录及 vs 版本
npm config set python python-2.7-的安装目录
npm config set msvs_version 2017其实由上面英语说明描述,我们不难发现原因,主要是 Sharp 使用了一个 C 语言的库 libvips,有兴趣可以百度一下这这些库(主要是用于进行高效图片处理),在安装过程中可以看到的情况是,在安装 sharp 时,会先去一个“https://github-production-release-asset-2e65be.s3.amazonaws.com/104502835/723d7700-bc4b-11e8-977c-82296e85a192?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=AKIAIWNJYAX4CSVEH53A%2F20190222%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20190222T083331Z&X-Amz-Expires=300&X-Amz-Signature=e9719aebc8eb494cd589578b8c05944554ade12f668269ce006fa25d4bbaa37c&X-Amz-SignedHeaders=host&actor_id=7983722&response-content-disposition=attachment%3B%20filename%3Dlibvips-8.7.0-win32-x64.tar.gz&response-content-type=application%2Foctet-stream” 这样的亚马逊云服务地址下载源包(13M 左右),我恍然大悟,这样的链接网络不翻墙的话,估计总会下载失败。可切换到联通 4G 环境用热点先把文件下载下来,然后把文件丢到 npm 缓存目录下面(C:\Users\[user]\AppData\Roaming\npm-cache\_libvips),覆盖原文件即可。
最后一步,在 ..\node_modules\sharp 的目录下的 package.json 文件中我们可以看到下面的 scripts 命令
"install": "(node install/libvips && node install/dll-copy && prebuild-install) || (node-gyp rebuild && node install/dll-copy)",这时,我们不难发现执行sharp的安装,我们可以先把 prebuild-install 这个包全局安装;不然的话就会去执行 node-gyp rebuild,这一步是非常容易出错的。
使用 npm / cnpm / yarn 全局安装 prebuild-install
npm install prebuild-install -g最后一步到位。万事俱备,只欠东风,看看是否跑通了,呵呵。
npx gatsby new gatsby-site
cd gatsby-site
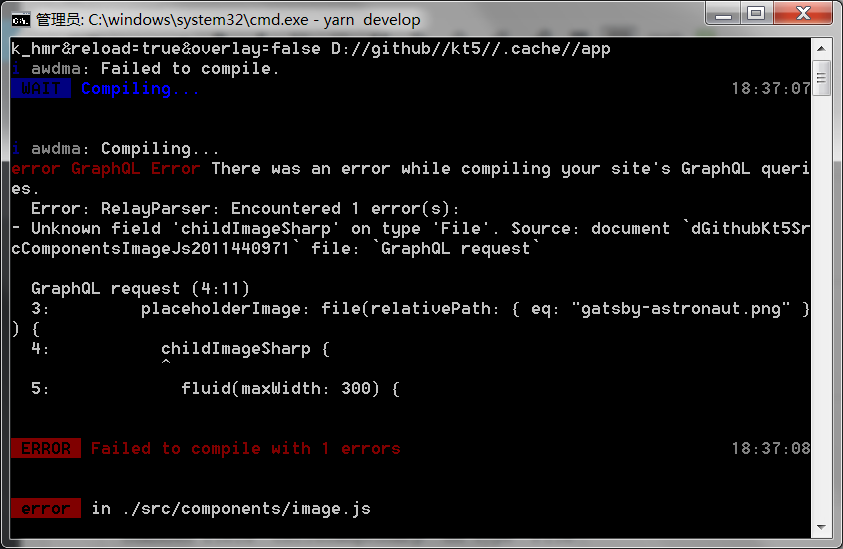
npm run develop2、不是吧,出现第二坑?
Unknown field 'childImageSharp' on type 'File'
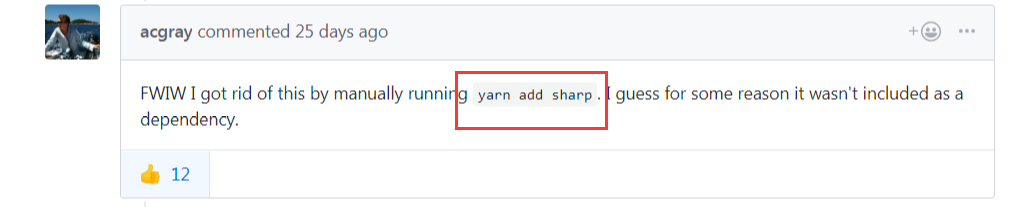
上面问题在 github 上搜到目标(https://github.com/gatsbyjs/gatsby/issues/8148),人家已贡献了解决方案了哈哈

执行 yarn add sharp / npm install sharp / cnpm install sharp 即可
浏览器打开,终于守得云开见月明啦

3、不是吧,还有第三坑?
没错,不过不是当前 Gatsby 项目的坑,而是在别的 vue 项目中有些已经安装了 node-sass 的依赖包的项目都出问题了,what? WTF。
当你在平时的带有 node-sass 依赖包的 vue 项目中执行 yarn dev 时,会报错,大概报错如下:
Node Sass could not find a binding for your current environment
This usually happens because your environment has changed since running `npm install`
Run `npm rebuild node-sass` to build the binding for your current environment或者会报错如下(解决方案都是需要 rebuild node-sass):
Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime 然后,rebuild 就 rebuild 呗,结果还发现由于墙的原因,二进制文件地址(https://github-production-release-asset-2e65be.s3.amazonaws.com/4128353/585e4c80-9c28-11e8-8cdf-78861f5b0424?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=AKIAIWNJYAX4CSVEH53A%2F20190220%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20190220T104233Z&X-Amz-Expires=300&X-Amz-Signature=12d9dd3497845f932f0926c62c2c02ace2b12095f8212a70957430c2b706aadb&X-Amz-SignedHeaders=host&actor_id=7983722&response-content-disposition=attachment%3B%20filename%3Dwin32-x64-64_binding.node&response-content-type=application%2Foctet-stream)一直下载失败,一直 rebuild 失败,切换到联通 4G 也失败,内心是一万点的伤害,万般无奈只好度娘,好在发现这么一篇文章找到灵感(https://blog.csdn.net/qq_28259083/article/details/71195106)。如法炮制:
1)切换到联通 4G 把文件下载到本地如(D:\temp\win32-x64-48_binding.node )
2)执行命令:set SASS_BINARY_PATH=D:\temp\win32-x64-48_binding.node
3)执行 npm rebuild node-sass 成功啦,泪牛满脸!!!最后,执行 yarn dev 熟悉的开发环境又成功出现出来了。
总结
现在前端项目环境的复杂度已经越来越高,文件处理或者图片处理要结合成熟的效率更高的用 c / c++ 编写的项目依赖包才能实现更加高级的功能。搭建类似的前端环境需要一定的耐心及做好踩坑填坑的勇气,呵呵。