前言
近期要开发一个 APP Webview 与 H5 交互的 js sdk,终于找到机会可以尝试使用 typescript 来开发 js sdk 库啦。按下面的配置文件使用 npm init 先初始化了项目,然后执行 npm install 或者 yarn install 按装相关的依赖包吧,这样就可以愉快的使用 typescript 来开发自己的 js 库了,当然 gulp 还可以添加许多其他的插件来完成你想要的功能,这里面只是其冰山一角。Just have fun!
一、package.json文件配置如下:
注意事项:要留意全局安装的 gulp-cli 及本地安装 gulp 的版本兼不兼容哈
{
"name": "typescript-proj-demo",
"version": "1.0.0",
"description": "build Typescript with gulp pipeline",
"main": "./dist/main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Nelson Kuang",
"license": "MIT",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-preset-es2015": "^6.24.1",
"babelify": "8",
"browserify": "^16.2.3",
"gulp": "^4.0.0",
"gulp-clean": "^0.4.0",
"gulp-connect": "^5.7.0",
"gulp-sourcemaps": "^2.6.5",
"gulp-typescript": "^5.0.1",
"gulp-uglify": "^3.0.2",
"gulp-util": "^3.0.8",
"tsify": "^4.0.1",
"typescript": "^3.3.3333",
"vinyl-buffer": "^1.0.1",
"vinyl-source-stream": "^2.0.0",
"watchify": "^3.11.1",
"webserver": "^3.1.16"
}
}二、gulpfile.js 文件配置如下:
注意事项:旧版本的 gulp 语法与新版本的略有不同,新版的还可以支持使用 es6 来编写哈,此处并没有用上,还没尝新。其实下面的使用的 gulp-connect 作为本地 webserver 并不是最好的选择,后面觉得使用 live-server 更加好用,这里向大家推荐live-server,使用了那么多本地 webserver 的解决方案,最后觉得 live-server 最为强大,它支持 hot reload,每次修改代码页面自动更新,所见即所得非常方便。
var gulp = require('gulp');
var browserify = require('browserify');
var source = require('vinyl-source-stream');
var tsify = require('tsify');
var clean = require('gulp-clean')
var uglify = require('gulp-uglify');
var sourcemaps = require('gulp-sourcemaps');
var buffer = require('vinyl-buffer');
var connect = require('gulp-connect');
var paths = {
pages: ['src/*.html']
};
gulp.task('clean', function () {
return gulp.src(['dist/*.html', 'dist/*.js', 'dist/*.map'], {
read: false
})
.pipe(clean());
});
gulp.task('copyHtml', function () {
return gulp.src(paths.pages)
.pipe(gulp.dest('dist'));
});
gulp.task('tsToJs', function () {
// Do something after a, b, and c are finished.
return browserify({
basedir: '.',
debug: true,
entries: ['src/main.ts'],
cache: {},
packageCache: {}
})
.plugin(tsify)
.transform('babelify', {
presets: ['es2015'],
extensions: ['.ts']
})
.bundle()
.pipe(source('bundle.js'))
.pipe(buffer())
.pipe(sourcemaps.init({
loadMaps: true
}))
.pipe(uglify())
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('dist'));
});
gulp.task('webserver', function () { // 命令行执行 gulp webserver 启动 webserver
return connect.server({
livereload: true,
port: 1988
});
});
gulp.task('default', gulp.series(['clean', 'copyHtml', 'tsToJs'], function () { // 命令行执行 gulp 启动监听 ts 文件
return gulp.watch('src/*.ts', gulp.series(['tsToJs']));
}));三、main.ts及greet.ts文件代码
// main.ts文件
import { sayHello } from "./greet";
function showHello(divName: string, name: string) {
const elt = document.getElementById(divName);
elt.innerText = sayHello(name);
}
showHello("greeting", "TypeScript");
// greet.ts 文件
export function sayHello(name: string) {
return `Hello from ${name}`;
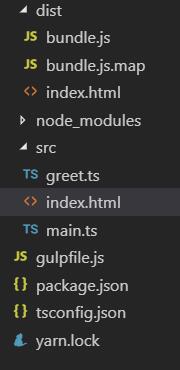
}四、项目目录结构

总结
启动两个命令行,一个用于监听 ts 文件变化完成自动打包 js,另外一个启动web服务用于启动本地的 web 服务器。
参考引用:http://www.typescriptlang.org/docs/handbook/gulp.html
umfq szl